When it comes to writing modular code which will help in long run for making software or setting up test cases in no time then instead of rewriting same code again and again, we can make use of functions to begin with.
Introduction to modular selenium python
Python functions are a powerful feature that can greatly enhance the usage of Selenium for web automation. Functions allow you to organize and increases modularization of your code, making it more readable, maintainable, and reusable. When working with Selenium, functions can be used in various ways to improve efficiency and promote good coding practices.
To achieve function encapsulation we will modify previous tutorial, where code was not much modular and was definitely not flexible enough for re-use.
Modular code using function with explanation in comments
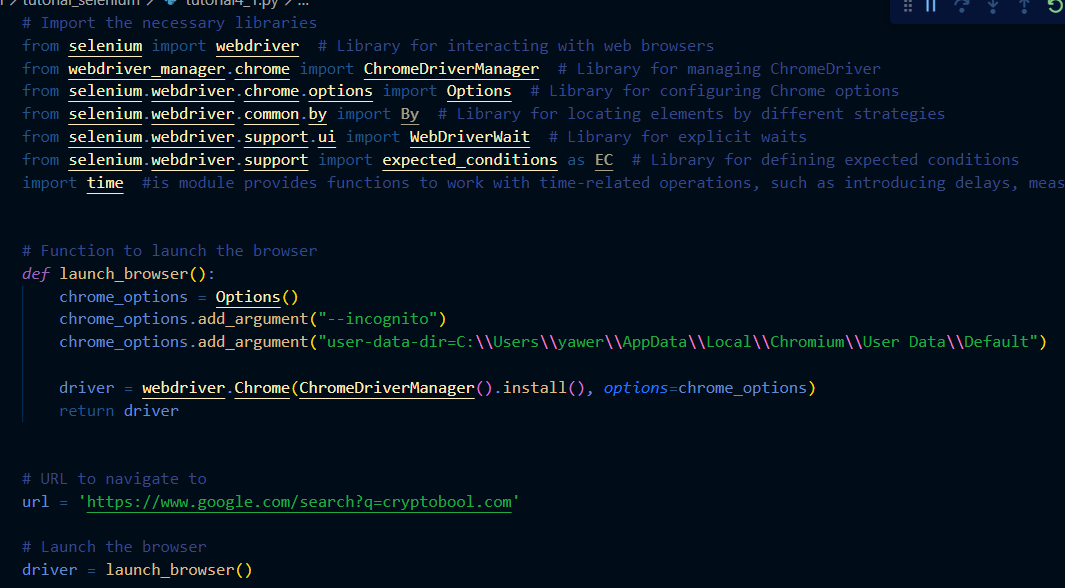
# Import the necessary libraries
from selenium import webdriver # Library for interacting with web browsers
from webdriver_manager.chrome import ChromeDriverManager # Library for managing ChromeDriver
from selenium.webdriver.chrome.options import Options # Library for configuring Chrome options
from selenium.webdriver.common.by import By # Library for locating elements by different strategies
from selenium.webdriver.support.ui import WebDriverWait # Library for explicit waits
from selenium.webdriver.support import expected_conditions as EC # Library for defining expected conditions
import time #is module provides functions to work with time-related operations, such as introducing delays, measuring time intervals, and more.
# Function to launch the browser
def launch_browser():
chrome_options = Options()
chrome_options.add_argument("--incognito")
chrome_options.add_argument("user-data-dir=C:\\Users\\yawer\\AppData\\Local\\Chromium\\User Data\\Default")
driver = webdriver.Chrome(ChromeDriverManager().install(), options=chrome_options)
return driver
# URL to navigate to
url = 'https://www.google.com/search?q=cryptobool.com'
# Launch the browser
driver = launch_browser()
# Wait for the browser window to maximize
wait = WebDriverWait(driver, 10)
driver.maximize_window()
# Open the URL in the Chrome browser
driver.get(url)
# Add any additional actions or assertions as needed
#waits for 5 seconds before proceeding to the next line of code.
time.sleep(10)
# Close the browser
driver.quit()
In the above code we make use of python function for achieving our test cases to be bit more flexible and modular, so we can easily use it later when needed.
Why Modular code is used mostly in large scale testing environments?
Above code used following approaches for our code to be more modular and much flexible for use in large scale environment.
- Function Encapsulation: The code encapsulates the browser launching process within the
launch_browser()function. This function takes care of setting up the Chrome browser with the desired options and returns the WebDriver instance. It promotes modularity by separating the browser setup logic from the rest of the code. - Modular Imports: The code imports necessary libraries at the beginning of the script, separating the dependencies and making them available for specific functionalities. Each library import serves a specific purpose related to interacting with web browsers, managing ChromeDriver, configuring Chrome options, and handling explicit waits.
- Re usability: The
launch_browser()function can be reused in different parts of the code or even in other scripts. By encapsulating the browser setup logic into a function, it becomes easier to reuse the same logic without duplicating code. - Independent Actions: The code includes additional actions like maximizing the browser window and waiting for a specified time using
time.sleep(). These actions are modularized and placed at appropriate positions in the code, making it easy to add or modify actions without affecting the rest of the code.
By using Python functions in your Selenium scripts, we can improve code organization, re-usability, readability, and maintainability. It allows us to build efficient and scalable automation solutions while adhering to best coding practices.
Custom written function in python selenium that can be used anywhere with less comments
Lastly here is the code where comments are only provided before and after functions
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
def launch_browser():
# Function to launch the browser
chrome_options = Options()
chrome_options.add_argument("--incognito")
chrome_options.add_argument("user-data-dir=C:\\Users\\yawer\\AppData\\Local\\Chromium\\User Data\\Default")
driver = webdriver.Chrome(ChromeDriverManager().install(), options=chrome_options)
return driver
url = 'https://www.google.com/search?q=cryptobool.com'
# Launch the browser
driver = launch_browser()
# Wait for the browser window to maximize
wait = WebDriverWait(driver, 10)
driver.maximize_window()
# Open the URL in the Chrome browser
driver.get(url)
# Add any additional actions or assertions as needed
# Waits for 10 seconds before proceeding to the next line of code.
time.sleep(10)
# Close the browser
driver.quit()
If you have followed along this tutorial correctly then you should see chrome driver opening in incognito then opening cryptobool.com link in google and then waiting for 10 seconds on google search engine page and after 10 seconds finally closing.
If it is not loading up intended chrome profile then something is wrong with profile path that you have provided in that case you just need to comment out this line out of code and it will load new profile every time you run the program which has its certain uses of its own where privacy is important etc etc
chrome profile selenium python, use case scenerio
Alternatively you can take read this article about solving profile path problem for chrome web driver.
chrome_options.add_argument("user-data-dir=C:\\Users\\yawer\\AppData\\Local\\Chromium\\User Data\\Default")
You can simply add “#” before this line and it will become comment, something like this
#chrome_options.add_argument("user-data-dir=C:\\Users\\yawer\\AppData\\Local\\Chromium\\User Data\\Default")
In next tutorial we look at loading custom proxy for chrome browser.